Guide: 'Soft-style'
A introduction in theming your Visualisation in this style
 |
| Image: Ludovic Tavernier's Two Years Too Late |
A while ago, I was approach by one of the #datafam with a request that took me by surprise. This person is well know in the community for some amazing spatial analytics and has put together some great #ironviz entries. So I was taken back when the request came in for helping them with their visual design. They felt, rightly or wrongly, this element was holding their work back - highlighting that it doesn't come naturally for them. So without a second thought I agreed to help. When thinking about how I could really help, I thought what I really needed to do was to write some kind of guide / playbook on different viz styles and what makes them successful. What transpired was this was an awesome opportunity for me to gather my thoughts on what I thought made up different styles of data viz.
Over the course of a few separate posts I will go through different viz styles and set out the various elements I believe need to come together to create the style in question.
Today I will detail what I am calling "Soft-Style" vizzing. This was the particular style that the request for help originated from.
What is Soft-Style?
Soft-style are those visualisations that are dominated by light greys, typically white backgrounds and subtle colouring. We tend to see the style very prominent with successful #IronViz entries. 2019 ironviz joint-champions Hesham Eissa and Joshua Smith, both created winning feeder round entries using this style. Anthor great exponent of this style is Ludovic Tavernier, who has a few times created visually stunning pieces such at the Two Years Too Late IronViz entry and Pulling Strings.
You can see great examples from all three below (click the images to view in full).
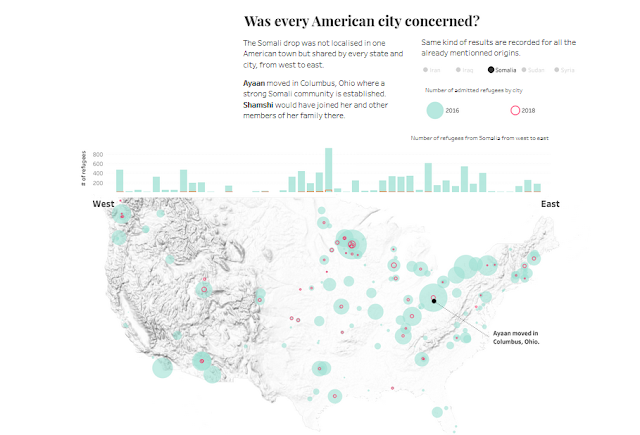
Hesham's: The Global Journey of Refugees
Joshua's: Pasture and Crop - The Ways We Farm Our Land
Ludovic's: Too Years Too Late
In writing what I believe are the essential building blocks is for this style of data viz, I will try to write this as instructional pointers and my general thoughts on what makes this style. This may vary slightly to what has been produced above, but that isn't to say the work above is wrong.
Where to start?...
I have broken down the main components of the Soft-style technique in to these areas:- Primary colour palette
- Supplementary colours
- Font choices
- White Space is key
- Find your inner author
- Imagery
*remember, this is a guide to this style of viz, not a guide on what will work in all cases of data viz and certainly not me saying this is the only way to do data viz!
Primary Colour Palette
The 'soft' in Soft-style comes from the use of a more subdued colour palette. Black is a harsh colour when placed on white. It has it's uses and can draw the eye very well, but Soft-style dictates a more subtle, lower contrast approach.
Shades of grey are much more in keeping with the style. Softer tones of a medium grey and using a white or near white background really accentuates the mood of the viz.
 |
| Joshua Smith's Pasture and Crop: The ways we farm our land |
Supplementary Colours
Avoid big bold colours, they can over-power the piece. This style works when more softer pastel colours are chosen to add the flash of interest. Utilise opacity to soften your marks.
Supplementary colours are normally left to one or two colours. They are used to pick out the data story, but they do still need to be distinct enough from the greys and each other.
White Space is Key - Maximise it!
Soft-style visualisations really work on maximising 'white space'. Charts are placed without text cluttering around them. They are given opportunity to dominate their own space. This is important due to the styling of the charts. Using the subtle palettes described above, a chart would lose its impact if placed too closely to surrounding text or other charts, this is why white space is maximised more than normal. Having charts and text near each other, all with subtle tones, wouldn't really draw the eye to either. Space helps to do this.
Titles, key text lines and BANs are given more room than normal.
This is unapologetic use of space.
Fonts
Fonts are often overlooked in Data Viz, especially within Tableau Public space, where your choice is limited. It can be easy just to accept the default Tableau font and give it no thought. However, font choice can impact the mood of a viz just as much as colour!
The subtleness of Soft-style vizzing can be undone by bold font choices.
Fonts with a natural curve to them work well, as opposed to angular font forms. A good way to identify the curves in a font is to look at the 'y's or 'g's.
Here is a little guide of what you should be aiming for in your fonts and what to avoid:
Find your inner author
Try to have the mindset you are a published author. You are writing your very best crime thriller, murder mystery or love story!
You will often see this style mimics that of a book, with 'chaptrrs' separating analysis sections. There's that subconscious prompt as a reader, that you are being taken through a story.
In this style, breaking your text into short, easily consumed paragraphs next to each other, mimics that of a published magazine article. This along with the maximising of white space helps to break up the visualisation into manageable chunks.
Other nods to this style, is to start paragraphs / chapters with a larger starting capital letter.
You will often see this style mimics that of a book, with 'chaptrrs' separating analysis sections. There's that subconscious prompt as a reader, that you are being taken through a story.
In this style, breaking your text into short, easily consumed paragraphs next to each other, mimics that of a published magazine article. This along with the maximising of white space helps to break up the visualisation into manageable chunks.
Other nods to this style, is to start paragraphs / chapters with a larger starting capital letter.
 |
| Hesham Eissa's The Global Journey of Refugees |
Imagery
The use of imagery within this style is almost like an unwritten rule, like with all the other elements, only include it if it doesn't dominate the rest of the piece. So opaque pictures, that appear washed out work well, as do subtle map stylings as seen below. These have enough depth to add to the visualisation but the colouring is not overpowering. |
| Image: Ludovic Tavernier's Two Years Too Late |
Finally
While there is nothing ground-breaking here, I believe setting our these individual elements and pulling them all together will help create the effect you are looking for. Hopefully some readers will find this useful and this will help breakdown why the different elements are ALL needed to create this style of viz.
I hope to post in future on more styles as this blog develops.
Thanks for reading
Sam






Comments
Post a Comment