Viz For Social Good - Part 3, The Design
This blog is going to centre around a recent visualization of mine and why and how I created it.
 |
| The visualisation this blog will cover |
Before starting this blog post I reached out to ask the community if there would be much interest in writing this blog. The response was a resounding ‘yes’ but it was also clear that not only should I provide a detailed guide on ‘how’ I built this visualization, but more importantly ‘why’ I came to my design choices.
To make this more accessible I have decided to split the blog into three separate blog posts and avoid creating one mammoth length of text that every gives up reading halfway through!
Previous blogs:
This blog is Part 3 - The Design
This is the third and final installment in my three-part blog series focusing on the above visualisation for Viz For Social Good. This is third installment I will attempt to explain how I put the finishing touches on the main radial and why I chose what I did. I will also go over the final viz composition and the design choices there.
The Radial
In the last blog post I wrote about my process and method for building the multi-layers radial chart in a single sheet in Tableau. The building of that chart was where I left off and here we pick up the formatting required to turn it...
...From this, to this!
Obviously the image on the left has had nothing much done to it in terms of formatting, and it is poorer for it. The marks all merge together, you cannot discern any pathways round the circular sankey in the middle and you certainly cannot see the Project / Charity circles in the inner ring (shown in white on the image on the right).
In the first blog in this series, I also wrote about one of my inspirations for this visualisation coming from outside the Tableau community and in particular data professionals such as: Nadieh Bremer, Federica Fragapane and Valentina D'Effippo. What I particularly enjoy from their work is how they seem to create a 'textural' form to their visualisations - and it was something I was hoping to replicate or take inspiration from in this viz of mine.
How do I go about that?
There are three key things that need to adjusted to get this correct.
1) Opacity
2) Size
3) Colour
Opacity
Opacity is where I started with my radial finessing, with that 'textural' goal in mind. The issue with opacity when at 100% is that when marks / lines overlap each other you loose the ability to track them because they all merge into a singular mess. Normally we would use colour as our distinguishing element, but here I not only used colour but also opacity.
Switching opacity to a value very low, like 20%, allows both marks behind and in front to show up. What works well in this case is the fact there is a high density of lines crossing each other from the circular sankey. This produces pockets of intense colour where a high number of marks / line overlap. This overlapping and changes in colour intensity combine to give the visualisation 'depth; and produces the 'textural' feeling I was looking for.
Size
The next area that really needed attention was Size of the marks. The issue here was a consequence to the way I build the main radial. Creating the multi-stage radial using a single worksheet in Tableau determined that all the marks plotted were using the Tableau Line Mark. Changing the sizing on this impacted all the different elements of the radial, so the inner circles, the circular sankey lines and the radial bar chart on the outside and more. If you were to look at the above Opacity images again, you will notice that the size of the line marks used resulted in the inner circles showing as very tiny dots. What I actually wanted to do with the radial design was to encode the inner circles for Project / Charity for size using the number of viz entries for that Project / Charity. In order to enable me to control the size of the marks for each stage of the radial I needed to write a custom calculation based on the [T] Value from the densification Data Model. This would allow me to isolate the [T] Value for each plot in the radial and define what the size of that stage (or Mark) should be.
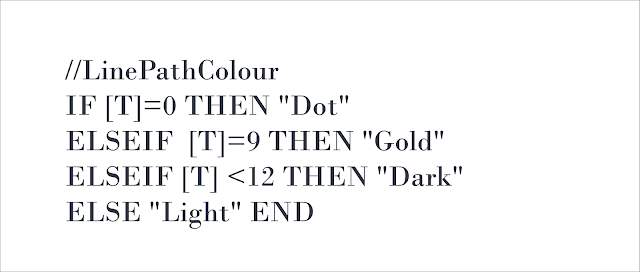
This was the calculation I wrote, with [Separator] the field that refers to the [T] Value of the Dat Model:
There is no doubt about it colour can be difficult.
If you do not have a brand to follow or a clear visual in your head with where you want to end up then choosing colours can be tricky. I had neither of these when I started. In fact I did reach out to the VFSG team and ask about their brand, for this very reason. It is much easier to follow an already established colour palette than to create your own. Sadly though I wasn't given such a palette to work with. I also did not have a clear idea with where I was going to end up with the colour, so I decided to let it happen organically - meaning, I would first attempt to build the viz in tones of grey and then decide what works best.
To begin with I decided to make the call on whether the visualisation would be set on a light background colour or a dark background. I actually have no preference on light or dark backgrounds and in my personal vizzes I try to mix it up, to give myself as much practice with both style as possible. I even occasionally use bold background colours.
What I found when considering this was I really liked the light background version, but the I was conflicted with keeping a soft tonal, depth to the viz and actually having the marks standout well enough from the surrounding background colour. With the light background I didn't find I could have both, there was always a trade off - darken the lines to help them show up but lose the soft tonal feel of the piece.
Whereas in the dark background version I felt the lines stood out well and still there was the textural element I was looking for. This was all decided using shades of grey as per below.
After settling on working with a dark background I saw I had a few options open to me for adding colour to the actual radial.
1) Apply colour around the radial (as in clockwise). I'm not sure what analytical benefits this would of had, I certainly couldn't see any.
2) Apply colour from in to out (as I have done). This made much more sense, using the [T] Value I could then apply colour to the different sections of the radial, helping them stand out from each other.
3) Use a distinct palette. This would certainly help make the different sections of the radial stand out even more, but when exploring the option I didn't like the result. It felt too much, too sectioned.
4) Use a continuous colour palette ( as I have done). A continuous palette made much more sense from the perspective of 'flow'. The colour connection would flow through the lines from centre to the outside of the radial. However there is a tricky element here, making the sections stand out from each other.
So I chose to apply the colour from inside to out and to use a continuous colour scale. What I needed to be aware of at this stage was that I was using an opacity of 20% already to create depth to my lines and visual. This is important to note, because the 20% opacity will cause my colours to become washed out in all but those areas of overlap.
With that in mind I decided it would be a good option to choose a vibrant set of colours, these colours could be seen even when set to a single mark, but would also really 'pop' when applied to a marks layered over each other.
So where did I start when choosing a palette?
I am not someone that likes using recognised colour palettes such as Magma or Vidiris. I like to create my own combinations. I will often go to Adobe Illustrator and work with applying gradients of various colours or adding colour palettes to my Adobe Library using Adobe Capture. Here though, I wasn't sure how the colour would react to all of the above design elements (opacity, layers, sizing, background shade with the opacity), so the best way was to just dive in. So I started to apply colour palettes that were already within my Tableau Preference file and recorded how the colour reacted to being applied to the radial.
From my colour palettes I already had at my disposal, I knew I needed to select palettes that have more than one colour to them, rather than a sequential palette going through various shades of the same colour. Flowing between different colours would allow me to try and line up the colour with a particular stage of the radial and therefore distinguish that from the other stages - sequential shades of a single colour wouldn't give that effect.
So here are a few test colour examples that I tried and took screenshots of during the process. The bottom right radial is actually the colour palette I chose to use in the final viz.
There were elements of these palettes that I liked and elements that I didn't and I started to play with mixing the palettes. This is why we can see radials 3-6 all have the same circular sankey section colour (light blue (actually white start to blue end). I was adjusting the palette to bring in different colours to work with that light blue. In these series of screenshots you can see the progression of how I developed the final colour choice. I was particular interested in ensure that each section of the radial was presented with equal visual weight, so no single part dominated over the others.
The end result was a colour palette that starts with White, transitions to light blue, transitions to green and then to a golden yellow. The Follower data points plotted by the dual axis were a pink, to stand out from the rest of the design. This colour transistion provided a flow from inside to out but also showed the different sections of the radial.
Interactivity
I now have my radial design practically finalised, but there is one key element missing from the whole chart and that is making it readable and more accessible. To do that I had always planned on making the radial interactive. The idea being that if a reader wanted to know who worked on a particular project, or what vizzes where created for that project, then they could select the Project / Charity circle and it would highlight all the lines corresponding to that Project / Charity. The same would be if the selection was on a particular volunteer, it would highlight their vizzes and which projects they worked on.
Sounds straightforward enough, right?
Wrong.
Normally in Tableau we would use a distinct colour palette that would allow us to choice a highlight colour for the selection and everything else would be a shade of grey. I cannot do this with my radial because I would lose the lovely colours I have worked on above. Ideally what I wanted to achieve was the selected mark/s would keep their continuous colour scale and anything else a slightly lighter shade of the background colour, so they still show but are pushed to the back visually.
This was what I did:
The result wasn't quite perfect and that was a consequence of altering the non-selected colours, which resulted in the dulling of the selected marks due to the opacity setting of 20%. With no way of altering the opacity through a calculation I decided this was as good as I would be able to make it.
Question, So how did I make the non-selected marks lose their colour and keep the continuous palette on the selected marks?
Answer, I wrote a calculation based on the [T] Value, that would control the colours depending on the selection made and anything not selected would be given a value that was beyond the [T] Value range and then added an additional colour to the continuous palette I was working with.
This was my calculation:

- The first 4 colours originally covered 11 [T] Values
- Giving 2.75 [T] Values per colour (11/4)
- I have added an addtional 4 colours to the palette
- This gave me 8 colours covering the 11 [T] Values
- Which gives an end value of 22 (8*2.75)
- However, with the first [T] Value starting at zero
- I need to recalculate the end value
- With an end value of 19.2 (7*2.75, ignoring rounding).
Background & Annotations
KPI's
'How to Read' section
One element of the overall composition I knew I needed to include was a clear 'How to Read' section. One of the main reasons to include this was because I wanted to ensure that the flat image was readable without the interactivity. So as a poster image this viz could stand by itself and the reader would have some understanding of what was happening. It would of course be helpful to those interacting with the viz via Tableau Public as well.
The build of this How to Read section was entirely using Adobe Illustrator. Without going into the 'how' in this blog (because I've written enough already!), I will try to explain in brief what I did.
For a visual so complex as the radial I felt the only way that would really help facilitate understand would be if I isolated sections of the radial and wrote about what each was showing, keeping the colours etc as they show in the main viz.
I could have tried using Tableau for this, but it would have required a custom colour palette for each stage, and some more Maths to ensure the correct colours where show where required.
It was much easier for me to take the image of the main radial and bring that ("place") into Adobe Illustrator. I was then able to work the image in Illustrator by converting it into Paths to isolate the sections I needed.
This kept the colours true to the original radial and allowed me to write about each stage.
Putting it all together
Stay safe folks,

















Hi Sam,
ReplyDeleteGreat job, thank you for sharing this!
Do you think you could share Excel file, just like CJ Mayes did?
Customer support staff by way of Live Chat or email and the friendly workers on the high NetEnt casinos will present help. To make it simpler for players to get started, we make sure that|be positive that|ensure that} the registration course of is easy and fast. Alex is an experienced iGaming writing, having labored in the business since 2015. He covers all elements of iGaming, 바카라 사이트 with a particular interest in sports.
ReplyDeleteHi Sam, I connected with your work through your resume on the Tableau Interactive Resume site. Your job history is inspiring! I'm thinking of making a similar transition from data analytics to data visualization. While looking at your great work, I thought to myself more than once - I wonder how he did that. It turns out I didn't have to look far for the answer! Thanks for writing this out in detail. - Patricia
ReplyDelete